2018/07/06 18:11
kintone ツールチッププラグインは、フィールドにツールチップを表示する機能を提供します。
お求めはこちら。
■特徴
・レコード追加/編集画面、レコード詳細画面、レコード一覧画面でツールチップを表示
・ツールチップの背景色、文字の色、文字の大きさを全体およびフィールドごとに変更可能
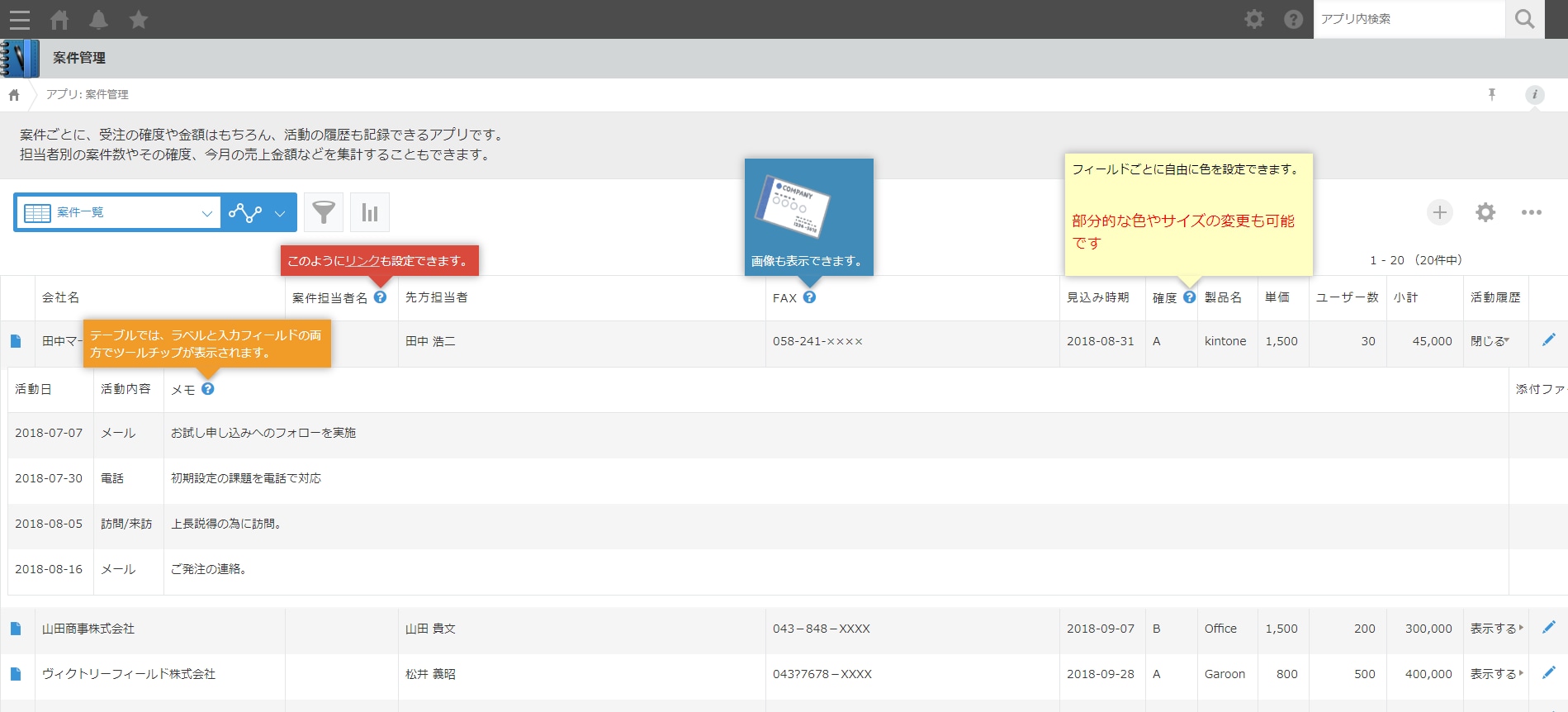
・HTML形式で表示内容を設定するため、文字の色や大きさを部分的に変更することや、リンクや画像を入れることも可能
・表示・非表示のアニメーションを全体およびフィールドごとに指定可能
・「フィールド名を表示しない」に設定したフィールドでもツールチップを表示
・テーブルのフィールドの場合、ラベルだけでなく、入力フィールドでもツールチップを表示
・グループのラベルにもツールチップを表示可能
※注意事項
・レコード一覧画面でインライン編集を行った後、ツールチップの表示が乱れる場合があります。乱れを戻すにはレコード一覧画面を再読み込みしてください。
・PC用の画面にのみ対応しています。モバイル用の画面には対応していません。
レコード追加画面 / レコード編集画面

一覧画面

※一覧画面ではテーブルのラベルの部分だけツールチップが表示されます。
設定画面

設定画面は、「全体の設定」と「フィールドごとの設定」に分かれています。
●全体の設定 ― 色設定
アプリ全体のツールチップの色の設定をします。
色の指定方法は、「デザインテーマから選択」と「カスタマイズ」があります。
・デザインテーマから選択: あらかじめ用意された色のパターンから選択します。
・カスタマイズ: 背景色と文字色を自由に指定します。

「カスタマイズ」を選択したときの画面です。
「フィールドごとの設定」でフィールドごとに、この設定とは異なる配色のツールチップを設定することが可能です。
●全体の設定 ― フォントサイズ設定
アプリ全体のツールチップのフォントサイズを数値で指定します。デフォルトは 14px です。
「フィールドごとの設定」でフィールドごとに、この設定とは異なるフォントサイズを設定することが可能です。
●全体の設定 ― 表示エフェクト設定 / 非表示エフェクト設定
アプリ全体のツールチップの表示/非表示のエフェクト(アニメーション)の設定を行います。
何も設定しない場合、( jQuery UI Tooltip の)デフォルトの設定で表示/非表示を行います。

表示/非表示のエフェクトの設定項目には以下があります。
・表示エフェクトを無効にする/非表示エフェクトを無効にする
チェックすると、ツールチップの表示/非表示時にアニメーションを行わなくなります。
・エフェクト種別
何も指定しないとデフォルトのエフェクトが使用されます。
エフェクトの種類は jQuery UI Tooltip と同じです。エフェクトごとの挙動についてはこちらで確認することができます。
・エフェクト遅延時間(ミリ秒)
アニメーションが開始されるまでの待ち時間を設定します。
何も指定しないとデフォルトの値が使用されます。
・エフェクト所要時間(ミリ秒)
アニメーションが開始してから終了するまでの期間を設定します。
何も指定しないとデフォルトの値が使用されます。
・イージング
アニメーションのイージング(緩急)を設定します。
何も指定しないとデフォルトのイージングが使用されます。
イージングの種類は jQuery UI Tooltip と同じです。イージングごとの挙動についてはこちらで確認することができます。
●フィールドごとの設定

フィールドごとの設定画面では、ツールチップが表示可能なフィールドの一覧が表示されます。
「編集」ボタン(ペンのアイコン)をクリックしてツールチップを設定します。
設定を削除する場合は「クリア」ボタン(消しゴムのアイコン)をクリックして削除します。(確認のポップアップが表示されます。)

「編集」ボタンをクリックすると、該当フィールドのツールチップ設定のポップアップが表示されます。
●フィールドごとの設定 ― コンテンツ
ツールチップに表示する内容をHTML形式で入力します。
style属性を使用して文字の大きさや色を変更可能です。
改行する場合は、明示的に br タグを入力する必要があります。
また、a タグを使用してリンクを作成することもできます。リンクをクリックしたときに別タブで開くように target="_blank" を指定するとよいでしょう。
img タグを使用して画像を表示させることも可能です。
●フィールドごとの設定 ― 色・フォントサイズ設定

「全体の設定」で指定した配色とフォントサイズから変更する場合に「全体の設定から変更する」にチェックを入れ、設定します。
設定の方法については「全体の設定」と同じです。
●フィールドごとの設定 ― 表示エフェクト設定/非表示エフェクト設定

「全体の設定」で指定した表示/非表示エフェクトから変更する場合に設定します。
設定の方法については「全体の設定」と同じです。
「設定」ボタンを押してダイアログを閉じます。

フィールドごとの設定画面に戻り、設定したコンテンツが表示されます。
この段階ではまだ kintone に設定が保存されてないので、「保存する」ボタンをクリックして設定を保存します。
設定画面のボタンについてはこちらをご覧ください。
